
الباركودات أمر حيوي لنقل معلومات المنتج في تنسيق قابل للقراءة بالآلة، باستخدام الأرقام والخطوط الموازية.في هذا الدليل الشامل، سوف تتعلم كيفية الإنتاج الديناميكي وعرض أنواع مختلفة من الباركودات في تطبيقك ASP.NET MVC. وهذا يشمل تنسيقات شعبية مثل Data Matrix، Aztec، و Code 128!
جدول المحتوى
- مميزات ASP.NET MVC Barcode Generator
- C# API لتوليد الباركود في ASP.NET MVC
- خطوات لتوليد وإظهار صورة رمز شريط
- تحميل لعبة ASP.NET MVC Barcode Generator
- تحميل ASP.NET MVC Barcode Generator Source Code
- احصل على ترخيص مجاني
- استنتاجات
ميزات ASP.NET MVC Barcode Generator
يوفر ASP.NET MVC Barcode Generator مجموعة مثيرة للإعجاب من الميزات:
- الدعم لمختلف رموز الباركود:
1D Barcode (Linear) Writer لـ .NET
- الرمز 128
- الرمز 11
- الرمز 39
- EAN-13
- EAN-8
- ITF14
2D (Matrix) Barcode Writer لـ .NET
رمز QR
بيانات ماتريكس
PDF 417
خيارات تنسيق الصورة:
PNG
JPEG
BMP
EMF
SVG
مشاهدة الوظائف: عرض صورة رمز شريط تم إنشاؤها قبل حفظها، وتأكد من أن ASP.NET Barcode يلبي مواصفاتك.
تحميل القدرة: تخزين بسهولة صورة رمز شريط تم إنشاؤها على القرص المحلي لمزيد من الاستخدام، بما في ذلك خيارات استخدام ميزات ASP.NET Barcode Generator.
C# API لتوليد الباركود في ASP.NET MVC
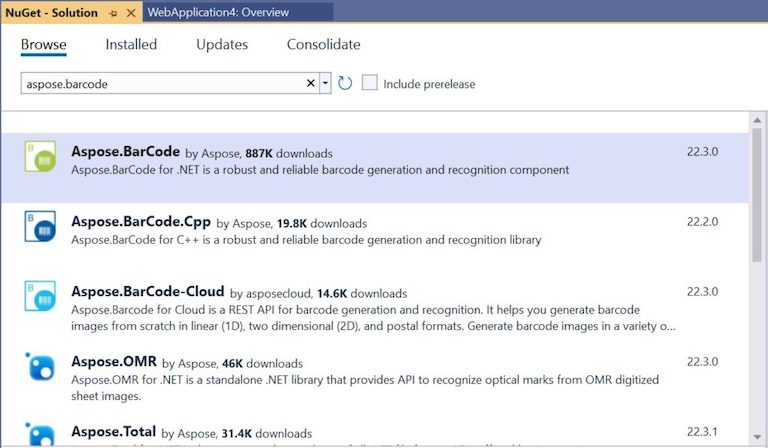
لإنشاء صور رمز شريط لعرضها في تطبيق ASP.NET MVC الخاص بك، وسوف نستخدم Aspose.BarCode لـ .NET API أنواع الباركود. يمكنك أيضًا تحميل DLL لـ ASP.NET أو تثبيته من خلال NuGet باستخدام الأوامر التالية:
PM> Install-Package Aspose.BarCode
خطوات لتوليد وإظهار صورة الباركود في ASP.NET MVC {#خطوات لتوليد وإظهار الباركود-الصورة-في-aspnet-mvc}
اتبع هذه الخطوات لإنشاء صور رمز الشريط بشكل ديناميكي وعرضها في ASP.NET MVC باستخدام Aspose.BarCode 1D Barcode Writer Plugin:
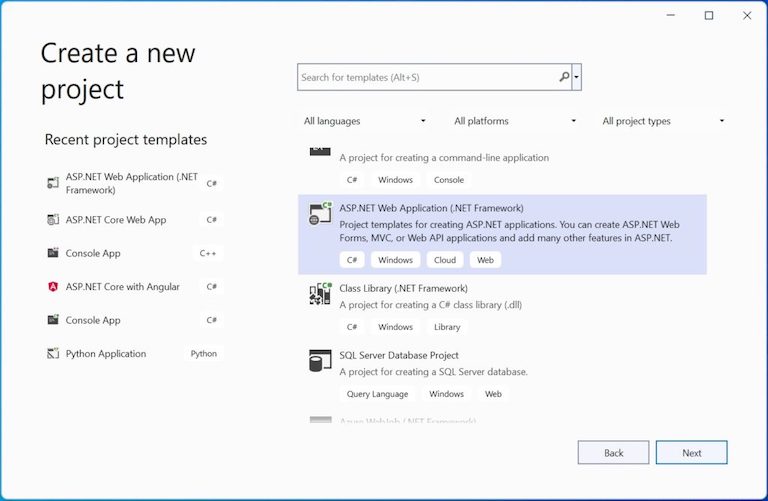
- إنشاء مشروع جديد: حدد نموذج المشروع ASP.NET Web Application (.NET Framework.

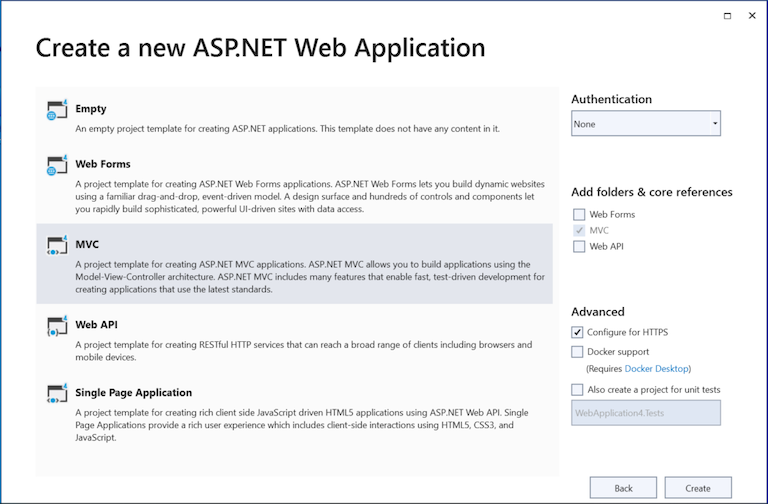
- اختر MVC: في الحوار إنشاء تطبيق ويب ASP.NET الجديد، حدد MVC، ثم انقر فوق إنشاء.

- تثبيت Aspose.BarCode لـ .NET: افتح NuGet Package Manager وتثبت أرشيف الوسم : Barcode for .NET حزمة.

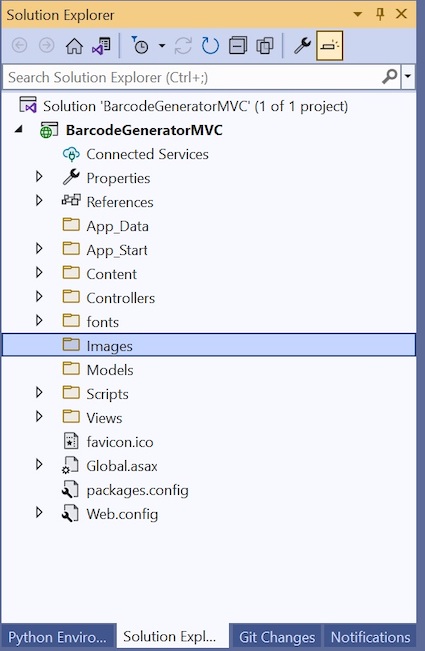
- إنشاء مجلد صور: أضف مجلد جديد يدعى صور لتخزين صور رمز شريط تم إنشاؤها.

- إنشاء نموذج رمز شريط: في مجلد النماذج، قم بإنشاء نموذج يدعى رمز شريط للحفاظ على معلومات رمز شريط.
- إضافة علامة رمز شريط: إنشاء قائمة لتصنيف علامات رمز الشريط المدعومة في
Barcode.csملف.
- إضافة قائمة تنسيق الصورة: وبالمثل، إضافة قائمة تنسيقات الصورة المدعومة.
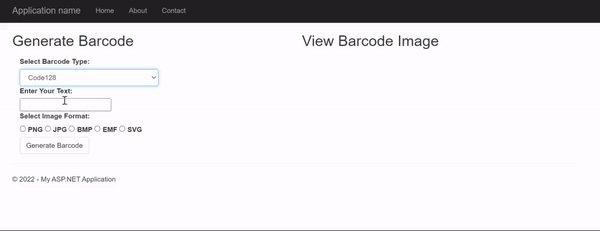
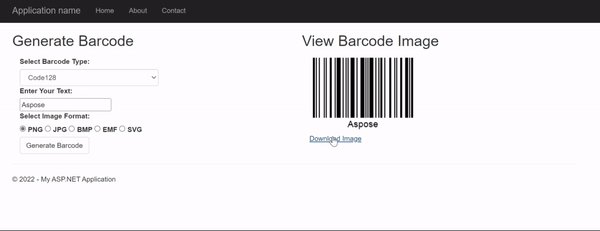
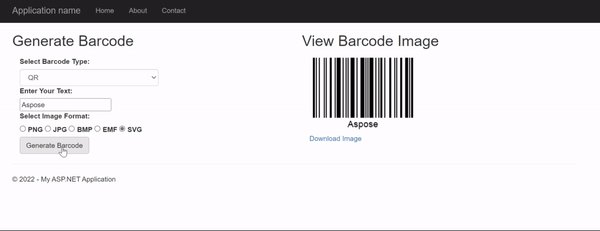
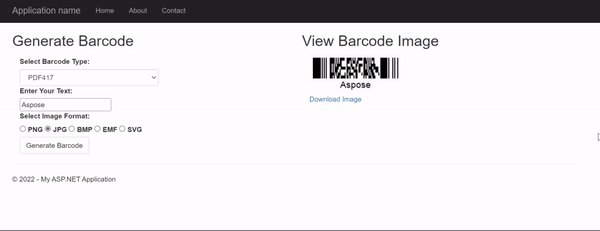
- تعديل عرض المؤشر: افتح ملف مشاهدة/المنزل/index.cshtml واستبدل محتواه بالرسوم البيانية المقدمة.
- تحديث HomeController: في فئة المدير المنزلي، أضف نتيجة عمل جديدة للتعامل مع طلب البريد.
- إضافة عمل تنزيل الصورة: تنفيذه نتيجة عمل جديدة في HomeController لإدارة طلبات تحميل الصور.
- مشروع التطبيق: أخيرًا، قم بتنفيذ تطبيقك لرؤية جهاز توليد الباركود ASP.NET الخاص بك في العمل، بما في ذلك القدرة على الوظيفة ASP .NET MVC Print Barcode.
ديمو ASP.NET MVC Barcode Generator
وفيما يلي إظهار التطبيق ASP.NET MVC Barcode Generator الذي قمنا ببناءه للتو:

Demo ASP.NET MVC Barcode Generator
تحميل ASP.NET MVC Barcode Generator Source Code
يمكنك تنزيل رمز المصدر الكامل لتطبيق ASP.NET MVC Barcode Generator من GitHub.
احصل على ترخيص مجاني
لاستكشاف المكون الإضافي دون أي قيود تقييم، يمكنك الحصول على ترخيص مؤقت مجاني.
استنتاجات
في هذه المقالة، استكشفنا كيفية توليد وعرض صورة رمز شريط في تطبيق ASP.NET MVC. تعلمنا أيضًا كيفية تنزيل الصورة رمز الشريط التي تم إنشاؤها ببرمجيات باستخدام محول رمز شرائح Aspose.BarCode لتوثيق .NET Plugin. إذا كان لديك أي أسئلة أو تحتاج إلى مساعدة، يشعر بحرية الوصول إلى المنتدى.
وبالإضافة إلى ذلك، بالنسبة لأولئك الذين يرغبون في استكشاف المزيد عن ASP.NET Barcode Generators، يمكنك التحقق من خيارات مثل التحكم في الباركود وستكشف الخيارات المتوفرة في المجتمع.إذا كنت تفكر في دمج سكانير لبركة في التطبيق على شبكة الإنترنت ، فهناك الموارد المتاحة هذه التفاصيل كيفية قراءة رمز الشريط في C# بفعالية.
بالنسبة للمطورين الذين يعملون مع ASP.NET Core ، هناك أيضًا مكتبات محددة متوفرة ، مثل Asp.net Core Barcode Generator و Asp.NET Core barcode Scanner لتسهيل وظائف الباركود في التطبيقات الحديثة.
إذا كان مشروعك يتطلب وظائف C# Create Barcode Image ، فقد ترغب أيضًا في استكشاف C# Generate barcode من قدرات String المقدمة من مختلف المكتبات.
وبالإضافة إلى ذلك، إذا كنت تبحث عن خيار ASP.NET Barcode Generator Free، فهناك العديد من الحلول المفتوحة المصدر المتاحة. يمكن أيضا أن تستخدم في المشاريع التي تتطلب طباعة الباركود.
يمكنك أيضًا استخدام ASP.NET Barcode Scanner Input لتحسين كفاءة تطبيقك.سوف تعزز هذه الاندماج تجربة المستخدم من خلال السماح بإدخال البيانات السريع عن طريق فحص الباركود.إذا كنت تقوم بتطوير Barcode Image API، فكر في الاستفادة من قدرات Barcode Generator C# Source Code للحصول على وظائف قوية.للتلبية احتياجات متقدمة، انظر إلى خيارات DLL .NET.
وبالإضافة إلى ذلك، يمكن أن يساعد ASP.NET Core Barcode و ASP .NET core barcode Generator في إنشاء تطبيقات متنوعة تتطلب وظائف رمز الشريط. Asp.net Bar Code Generation ويمكن أيضًا استخدامه لتمكين إدارة البيانات واستردادها بشكل فعال في مشاريعك.
وعلاوة على ذلك، إذا كنت ترغب في تنفيذ .NET Core Barcode Generator، استكشاف إمكانيات ASP.NET Core barcode Scanner لتبسيط عمليات فحص الباركود الخاص بك.