
Barcodes are vital for conveying product information in a machine-readable format, utilizing numbers and parallel lines. In this comprehensive guide, you’ll learn how to dynamically generate and display various types of barcodes in your ASP.NET MVC application. This includes popular formats such as Data Matrix, Aztec, and Code 128. By the end of this tutorial, you’ll have a fully functional ASP.NET MVC Barcode Generator ready for your projects. Let’s dive in!
Table of Contents
- Features of ASP.NET MVC Barcode Generator
- C# API to Generate Barcode in ASP.NET MVC
- Steps to Generate and Display Barcode Image
- Demo ASP.NET MVC Barcode Generator
- Download ASP.NET MVC Barcode Generator Source Code
- Get a Free License
- Conclusion
Features of ASP.NET MVC Barcode Generator
The ASP.NET MVC Barcode Generator offers an impressive array of features:
- Support for Various Barcode Symbologies:
1D Barcode (Linear) Writer for .NET
- Code 128
- Code 11
- Code 39
- EAN-13
- EAN-8
- ITF-14
2D (Matrix) Barcode Writer for .NET
- QR Code
- Data Matrix
- PDF 417
- Image Format Options:
- PNG
- JPEG
- BMP
- EMF
- SVG
Preview Functionality: View the generated barcode image before saving it, ensuring that your ASP.NET Barcode meets your specifications.
Download Capability: Easily save the generated barcode image to your local disk for further use, including options to use ASP.NET Barcode Generator features.
C# API to Generate Barcode in ASP.NET MVC
To create barcode images for display in your ASP.NET MVC application, we’ll utilize the Aspose.BarCode for .NET API. This powerful API facilitates the generation and recognition of a wide array of barcode types. You can either download the DLL for ASP.NET or install it via NuGet using the following command:
PM> Install-Package Aspose.BarCode
Steps to Generate and Display Barcode Image in ASP.NET MVC
Follow these steps to dynamically generate and display barcode images in ASP.NET MVC using the Aspose.BarCode 1D Barcode Writer Plugin:
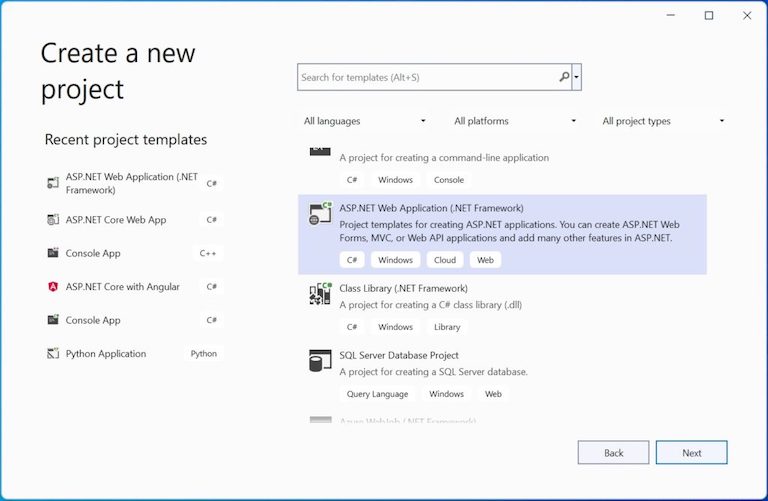
Create a New Project: Select the ASP.NET Web Application (.NET Framework) project template.

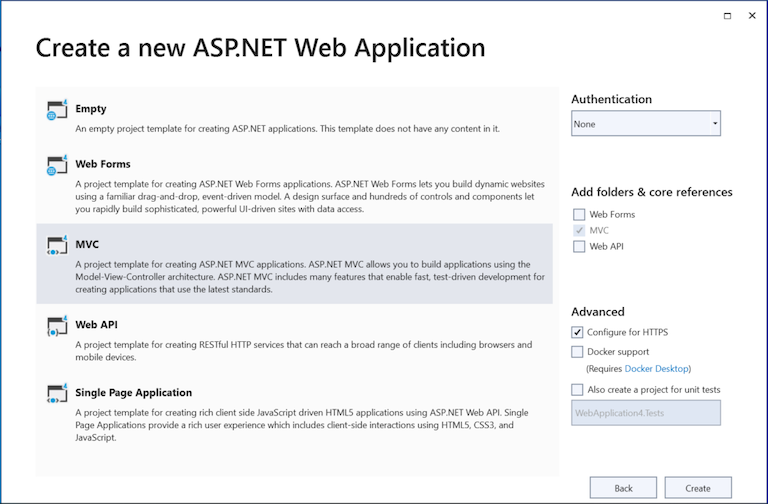
Select MVC: In the Create a new ASP.NET Web Application dialog, choose MVC and click Create.

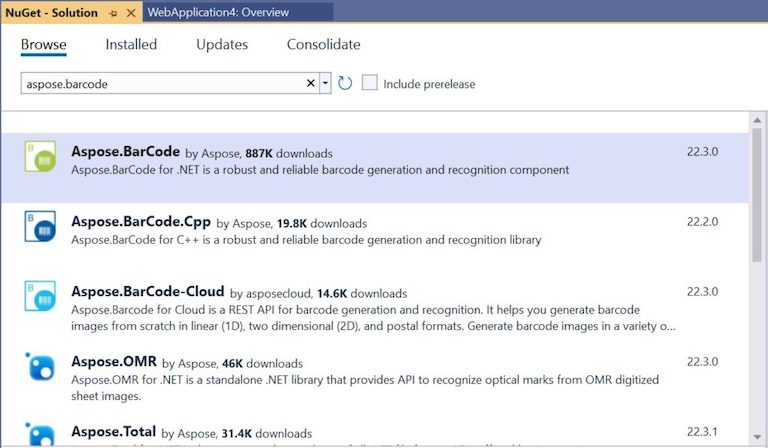
Install Aspose.BarCode for .NET: Open the NuGet Package Manager and install the Aspose.BarCode for .NET package.

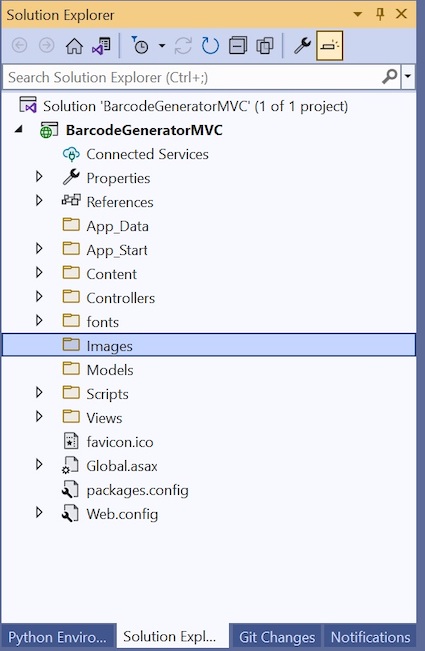
Create an Images Folder: Add a new folder named Images to store the generated barcode images.

Create a Barcode Model: In the Models folder, create a model named Barcode to hold barcode information.
Add Barcode Symbology Enumeration: Create an enumeration to list supported barcode symbologies in the
Barcode.csfile.Add Image Format Enumeration: Similarly, add an enumeration for supported image formats.
Modify the Index View: Open the Views/Home/index.cshtml file and replace its content with the provided script.
Update HomeController: In the HomeController class, add a new action result to handle the post request.
Add Image Download Action: Implement a new action result in the HomeController to manage image download requests.
Run the Application: Finally, execute your application to see your ASP.NET Barcode Generator in action, including the ability to ASP.NET MVC Print Barcode functionality.
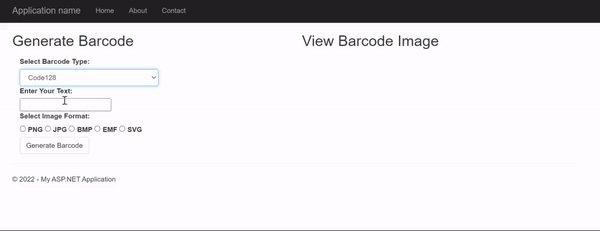
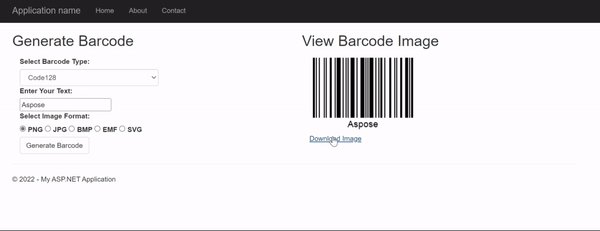
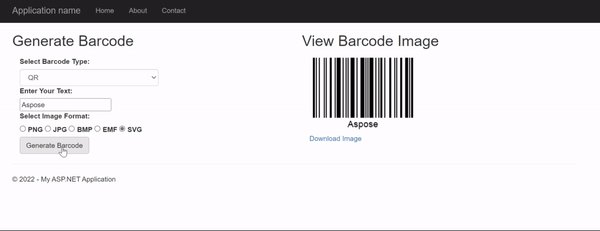
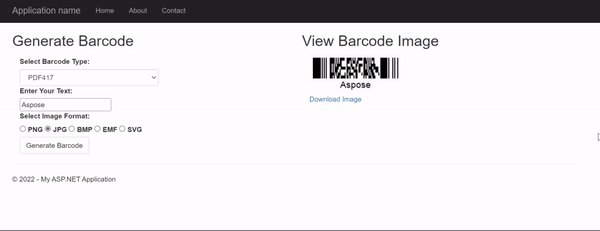
Demo ASP.NET MVC Barcode Generator
Here’s a demonstration of the ASP.NET MVC Barcode Generator application we have just built:

Demo ASP.NET MVC Barcode Generator
Download ASP.NET MVC Barcode Generator Source Code
You can download the complete source code for the ASP.NET MVC Barcode Generator application from GitHub.
Get a Free License
To explore the plugin without any evaluation limitations, you can get a free temporary license.
Conclusion
In this article, we explored how to generate and display a barcode image in an ASP.NET MVC application. We also learned how to download the generated barcode image programmatically using an ASP.NET Barcode Generator. For further information, refer to the Aspose.BarCode for .NET Plugin Documentation. If you have any questions or need assistance, feel free to reach out on the forum.
Additionally, for those interested in exploring more about ASP.NET Barcode Generators, you can check out options such as the ASP.NET Barcode Control and explore free barcode generator options available in the community. If you are considering integrating a barcode scanner in ASP.NET web application, there are resources available that detail how to read the barcode in ASP.NET C# effectively.
For developers working with ASP.NET Core, there are also specific libraries available such as ASP.NET Core Barcode Generator and ASP.NET Core Barcode Scanner to facilitate barcode functionalities in modern applications. You can even find open-source barcode generator in ASP.NET code project on platforms like GitHub to assist in your development efforts.
If your project requires C# Create Barcode Image functionalities, you might also want to explore the C# Generate Barcode from String capabilities provided by various libraries. Resources are available that can help you Create Barcode C# easily using existing libraries and frameworks.
Moreover, if you are looking for an ASP.NET Barcode Generator Free option, there are several open-source solutions available. The ASP.NET Barcode Font can also be utilized for projects requiring barcode printing. Lastly, for comprehensive barcode capabilities, consider exploring the Barcode Reader ASP.NET Web Application for integrating barcode scanning features seamlessly.
You can also utilize ASP.NET Barcode Scanner Input to improve the efficiency of your application. This integration will enhance user experience by allowing quick data entry through barcode scanning. If you’re developing a Barcode Image API, consider leveraging the capabilities of Barcode Generator C# Source Code for robust functionality. For more advanced needs, look into Barcode Generator DLL .NET options that can be seamlessly integrated into your existing projects.
Additionally, the ASP.NET Core Barcode and ASP.NET Core Barcode Generator can help in creating versatile applications that require barcode functionalities. The ASP.NET Barcode Generator and ASP.NET Barcode Reader can also be utilized for effective data management and retrieval in your projects.
Furthermore, if you’re looking to implement a .NET Core Barcode Generator, explore the capabilities of the ASP.NET Core Barcode Scanner to simplify your barcode scanning processes. With the right tools and resources, you can enhance your applications to meet various barcode needs effectively.