
Les codes barres sont essentiels pour transférer des informations sur le produit dans un format machine-readable, en utilisant des nombres et des lignes parallèles. Dans ce guide complet, vous apprendrez comment produire et afficher dynamiquement différents types de codes barres dans votre application ASP.NET MVC. Cela inclut des formats populaires tels que Data Matrix, Aztec, et Code 128!
Table des contenus
- Caractéristiques de l’ASP.NET MVC Barcode Generator
- C# API pour générer un code bar dans ASP.NET MVC
- Étapes pour générer et afficher l’image de code bar
- Générateur ASP.NET MVC Barcode
- Télécharger ASP.NET MVC Barcode Générateur Code Source
- Obtenez une licence gratuite
- Conclusion
Caractéristiques de l’ASP.NET MVC Barcode Generator
Le ASP.NET MVC Barcode Generator offre une gamme impressionnante de fonctionnalités:
- Support pour divers symboles de code bar:
1D Barcode (Linear) Writer pour .NET
- Codice 128
- Code 11
- Codice 39
- di EAN-13
- di EAN-8
- L’ITF 14
2D (Matrix) Barcode Writer pour .NET
Codice QR
Matrix de données
PDF 417
Options de format d’image:
PNG
JPEG
BMP
EMF
SVG
Preview Functionnalité: Voir l’image de code bar généré avant de la sauvegarder, assurez-vous que votre ASP.NET Barcode répond à vos spécifications.
Capacité de téléchargement: Enregistrez facilement l’image de code bar générée sur votre disque local pour une utilisation ultérieure, y compris les options d’utilisation des fonctionnalités de ASP.NET Barcode Generator.
C# API pour générer un code bar dans ASP.NET MVC
Pour créer des images de code bar pour afficher dans votre ASP.NET MVC application, nous utiliserons Aspose.BarCode pour .NET API. Cette API puissante facilite la génération et la reconnaissance d’un large éventail de Type de barcode. Vous pouvez aussi Téléchargez le DLL pour ASP.NET ou l’installer par NuGet Utilisez le commandement suivant:
PM> Install-Package Aspose.BarCode
Étapes pour générer et afficher l’image de code bar dans ASP.NET MVC
Suivez ces étapes pour générer et afficher dynamiquement des images de code bar dans ASP.NET MVC en utilisant le Plugin d’Aspose.BarCode 1D Barcode Writer:
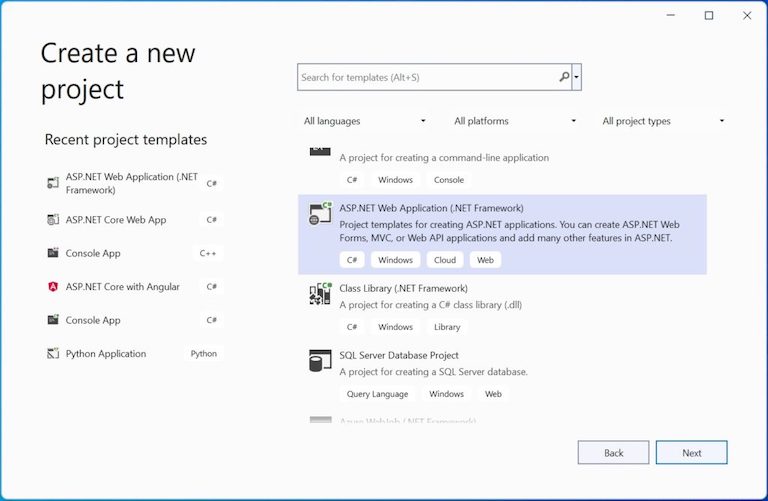
- Créer un nouveau projet: Sélectionnez le modèle de projet ASP.NET Web Application (.NET Framework.

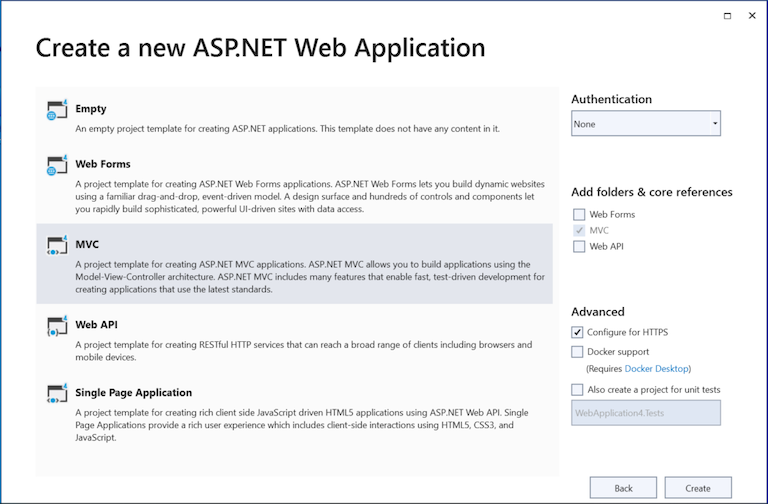
- Sélectionnez MVC: Dans le dialogue Créer une nouvelle application Web ASP.NET, sélectionnez MVC et cliquez sur Créer.

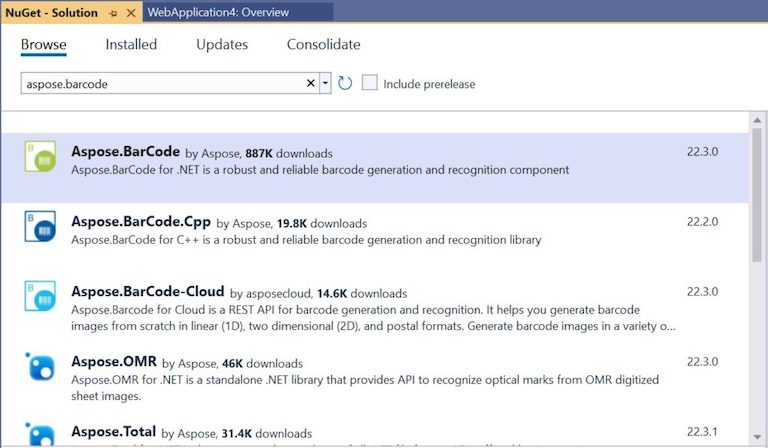
- Installez Aspose.BarCode pour .NET: Ouvrez le NuGet Package Manager et installez le Aspose.BarCode pour .NET Le paquet.

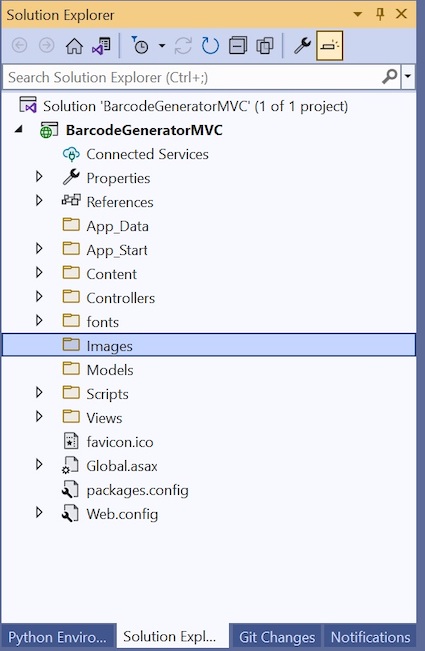
- Créez un dossier Images: Ajoutez un nouveau dossier nommé Images pour stocker les images de code-barre générées.

- Créez un modèle de code bar: Dans le dossier Models, créez un modèle nommé Barcode pour conserver les informations sur le code bar.
- Add Barcode Symbology Enumeration: Créez une liste pour enregistrer les symboles de code bar supportés dans le
Barcode.csle fichier.
- Add Image Format Enumeration: De même, ajoutez une enumeration pour les formats d’image soutenus.
- Modifier la View Index: Ouvrez le fichier Views/Home/index.cshtml et remplacez son contenu par le script fourni.
- Actualiser HomeController: Dans la classe HomeControllers, ajoutez un nouveau résultat d’action pour gérer la demande de poste.
- Add Image Download Action: Implémenter un nouveau résultat d’action dans le HomeController pour gérer les demandes de téléchargement des images.
- Run l’Application: Enfin, exécutez votre application pour voir votre ASP.NET Barcode Generator en action, y compris la capacité de fonctionner avec le fonctionnalité du barcode d’impression de ASP .NET MVC.
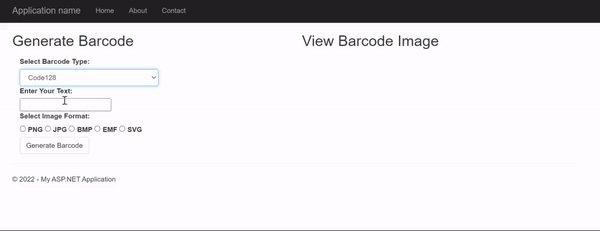
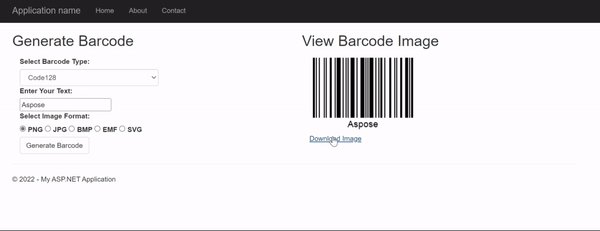
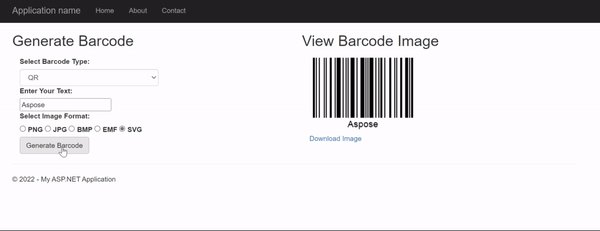
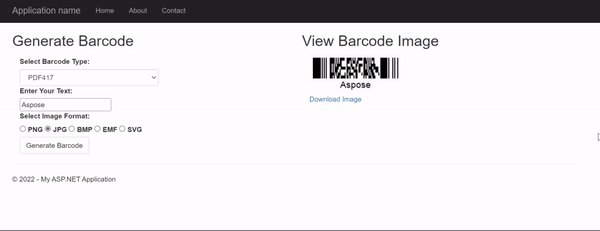
ASP.NET MVC Barcode Générateur
Voici une démonstration de l’application ASP.NET MVC Barcode Generator que nous avons juste construit:

Demo ASP.NET MVC Barcode Generator
Télécharger ASP.NET MVC Barcode Générateur Code Source
Vous pouvez télécharger le code source complet pour l’application ASP.NET MVC Barcode Generator de GitHub.
Obtenez une licence gratuite
Pour explorer le plugin sans aucune limitation d’évaluation, vous pouvez obtenir une licence temporaire gratuite.
Conclusion
Dans cet article, nous avons exploré comment générer et afficher une image de code bar dans une application ASP.NET MVC. Nous avons également appris Comment télécharger l’image de codes bar générée programmatiquement en utilisant un générateur d’actifs bar Aspose.BarCode pour la documentation .NET Plugin. Si vous avez des questions ou avez besoin d’aide, vous vous sentez libre de trouver la Forum.
En outre, pour ceux qui sont intéressés à explorer plus sur ASP.NET Barcode Generators, vous pouvez vérifier les options telles que ASP .NET barcode Control et explore free bar code generator options disponibles dans la communauté.
Pour les développeurs qui travaillent avec ASP.NET Core, il y a également des bibliothèques spécifiques disponibles telles que Asp.net Core Barcode Generator et Asp.NET Core barcode Scanner pour faciliter les fonctionnalités de code bar dans les applications modernes.
Si votre projet nécessite des fonctionnalités C# Créer l’image de barcode, vous pourriez également vouloir explorer le C# Gérer le code-barcode à partir des capacités String fournies par diverses bibliothèques.
En outre, si vous êtes à la recherche d’une option ASP.NET Barcode Generator Free, il existe plusieurs solutions open-source disponibles. Asp.NET barcode Font peut également être utilisé pour les projets nécessitant l’impression de code bar. Enfin, pour des capacités de codes bar complètes, pensez à explorer le Barcode Reader ASP .NET Web Application pour intégrer les fonctionnalités de scanage de Code bar sans cesse.
Vous pouvez également utiliser ASP.NET Barcode Scanner Input pour améliorer l’efficacité de votre application. Cette intégration améliorera l’expérience utilisateur en permettant une entrée rapide des données à travers le scan de code bar. Si vous développez un Barcode Image API, considérez la mise en œuvre des fonctionnalités de Barcode Generator C# Source Code afin d’obtenir des fonctions robustes.
En outre, le ASP.NET Core Barcode et ASP .NET core barcode Generator peuvent vous aider à créer des applications polyvalentes qui nécessitent des fonctionnalités de code bar. Le Asp.net Bar Code Generateur et AS P.N. Bar code Reader peuvent également être utilisés pour la gestion efficace des données et la récupération dans vos projets.
En outre, si vous cherchez à mettre en œuvre un .NET Core Barcode Generator, explorez les capacités du .ASP.NET core barcode scanner pour simplifier vos processus de scan de code bar. Avec les outils et les ressources appropriés, vous pouvez améliorer vos applications pour répondre efficacement aux besoins de différents codes bars.
More in this category
- Aspose.BarCode 2D Barcode Reader dans .NET: Guide C
- Scanner les codes QR des images avec Aspose.BarCode pour .NET
- Reconnaissance multi-barcode dans .NET avec Aspose.BarCode
- GS1 DataBar (RSS-14) Code de barre: Retail, Fresh Food & Healthcare Uses
- Customiser la génération de code bar dans .NET avec Aspose.BarCode