
Barcodes là các công cụ không thể thiếu trong nhiều lĩnh vực, từ quản lý kho đến theo dõi vận chuyển. Với Aspose.BarCode cho .NET Plugin, tích hợp khả năng tạo barcode chất lượng cao vào các ứng dụng WPF của bạn bằng cách sử dụng C# là cả đơn giản và hiệu quả. Hướng dẫn toàn diện này sẽ cho phép bạn tạo ra một mạnh mẽ WPF Barcode Generator hỗ trợ nhiều biểu tượng và cung cấp các tùy chọn tùy chỉnh rộng rãi, bao gồm cả một Barcode Generation Using C#.
Bảng nội dung
- Tính năng của WPF Barcode Generator
- C# Barcode Generator API
- Các bước để tạo một WPF Barcode Generator
- Tạo Barcode với các tùy chọn bổ sung
- Tính năng của WPF Barcode Generator
- Download mã nguồn
- Nhận giấy phép miễn phí
- Kết luận
Tính năng của WPF Barcode Generator
WPF Barcode Generator được trang bị một loạt các tính năng mạnh mẽ, bao gồm:
Các loại mã thanh được hỗ trợ:- 1D Barcodes: Code128, Code11, Code39, EAN-13, EAN-8, ITF-14
2D Barcodes: Mã QR, Dữ liệu Matrix, PDF417
Image Export Options: Lưu mã thanh trong PNG, JPEG, và BMP định dạng.
Preview Capability: Hiển thị hình ảnh mã thanh được tạo trước khi tiết kiệm.
Customization: Cài đặt các thuộc tính như màu sắc, kích thước, xoay và captions cho việc tạo ra mã vạch năng động trong các ứng dụng WPF, sử dụng một C# Free Barcode Library cho sự linh hoạt thêm.
C# Barcode Generator API
của The Aspose.BarCode cho .NET Thư viện là một công cụ mạnh mẽ cho phép tạo barcode tùy chỉnh trong các ứng dụng WPF. Với API này, bạn có thể sửa đổi các thuộc tính mã thanh như độ phân giải, kích thước, và kế hoạch màu, đảm bảo chất lượng cao kết quả thích hợp cho các trường hợp sử dụng khác nhau. Nếu bạn đang tìm kiếm một Barcode Generator C# Source Code, thư viện này là điểm khởi đầu tuyệt vời.
Cài đặt
Để cài đặt API, chỉ cần sử dụng NuGet:
PM> Install-Package Aspose.BarCode
Ngoài ra, bạn có thể Tải về DLL Hướng dẫn Integration Manual.
Bước để tạo WPF Barcode Generator
Bước 1: Tạo một dự án WPF mới
- Mở Visual Studio và chọn WPF Application như mẫu dự án.
- Tên dự án của bạn (ví dụ.,
BarcodeGen) 2) và chọn khung .NET mong muốn.
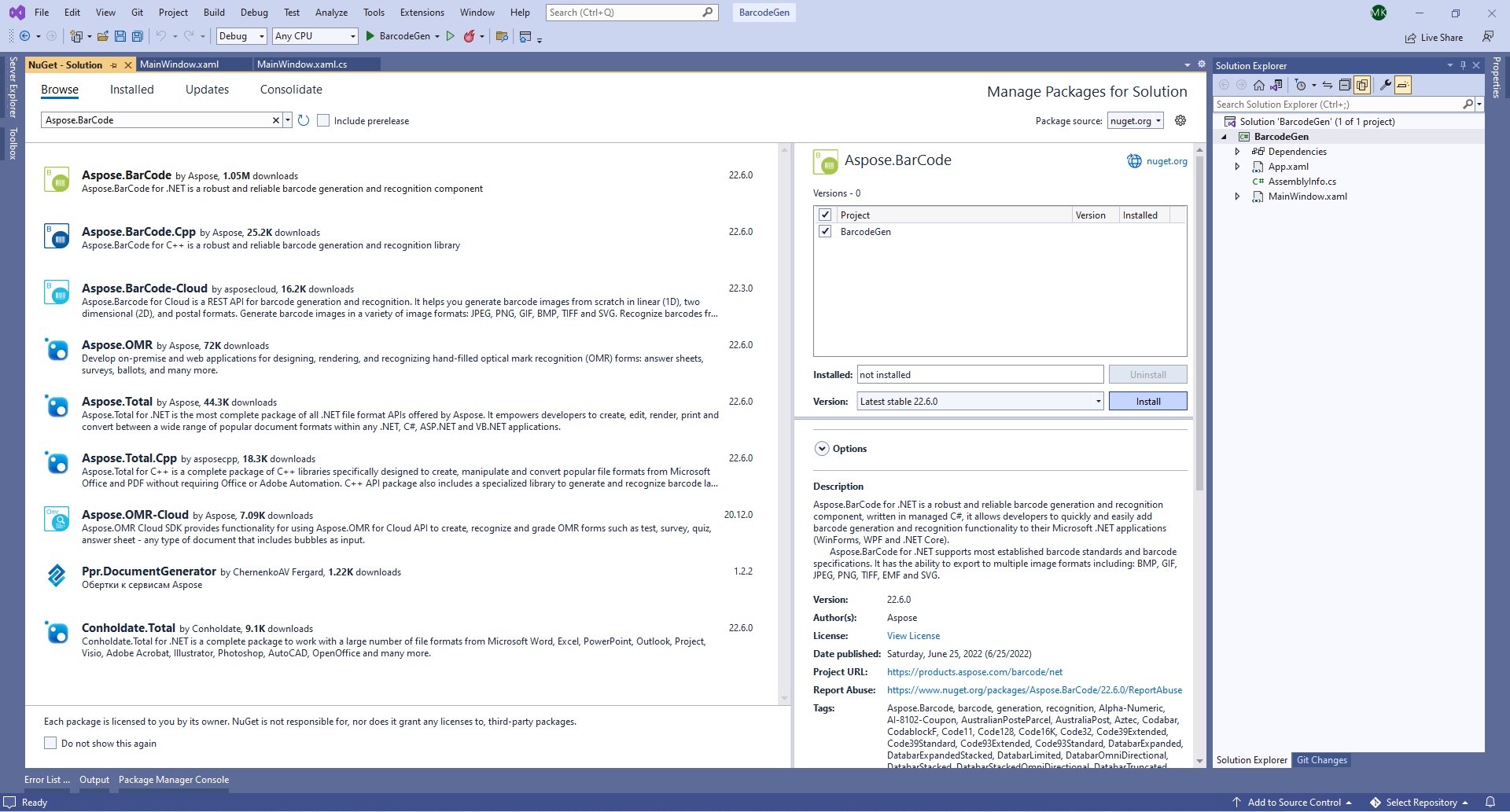
Bước 2: Cài đặt Aspose.BarCode cho .NET
Sử dụng NuGet Package Manager để cài đặt Lời bài hát: Barcode gói, đảm bảo sự tích hợp mã vạch C# WPF không dây.

Install Aspose.BarCode for .NET
Bước 3: Định nghĩa Barcode Logic
Thêm một file lớp mới (Barcode.cs) để quản lý logic tạo barcode, tối ưu hóa C# Barcode Generator cho .NET Core và tích hợp các tính năng từ Barcode Application trong C#.NET.
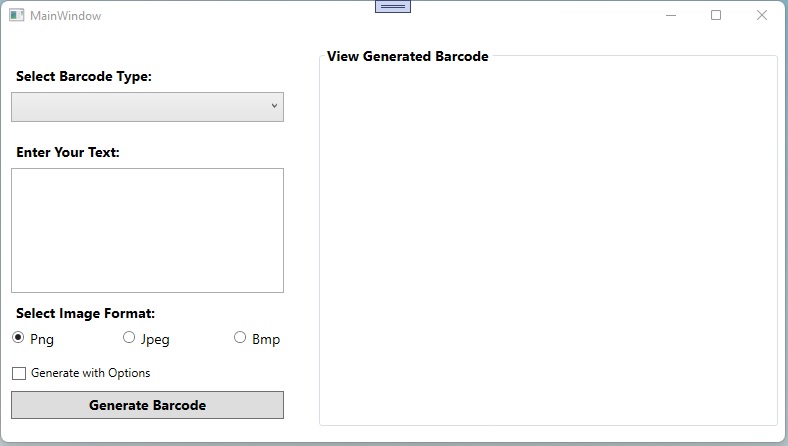
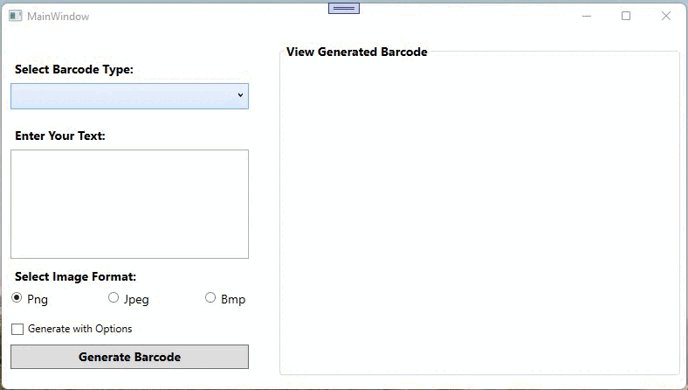
Bước 4: Thiết kế cửa sổ chính
Tùy chỉnh UI trong MainWindow.xaml Để bao gồm các điều khiển để tạo và xem trước mã thanh, sử dụng một WPF Barcode Control trong C#.

Add the required controls
Thay thế nội dung mặc định trong MainWindow.xaml Với những điều sau:
Bước 5: Sử dụng nút Click Events
Thực hiện The btnGenerate_Click Sự kiện trong MainWindow.xaml.cs để bắt đầu quá trình tạo barcode.
Bước 6: Thực hiện Barcode Generation Logic
Tạo một chức năng để tạo và hiển thị mã thanh, nâng cao khả năng sử dụng và hiệu quả của ứng dụng cho việc tạo mã vạch trong WPF C#. Bạn cũng có thể dùng một C# Free Barcode Generator cho mục đích này.
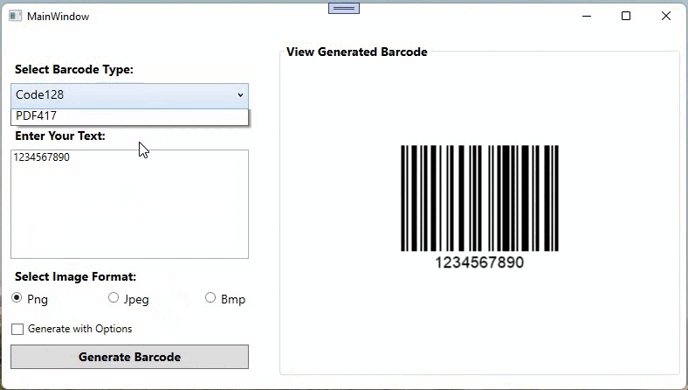
Bước 7: Thực hiện ứng dụng
Xây dựng và chạy dự án của bạn để kiểm tra WPF Barcode Generator của bạn, đảm bảo sự tích hợp và chức năng thuận tiện.
Tạo mã thanh với các tùy chọn bổ sung
Cải thiện việc tạo ra mã thanh của bạn bằng cách kết hợp các tùy chọn tiên tiến như kích thước tùy chỉnh, xoay và các thông số đặc biệt về biểu tượng. Cách tiếp cận này tối ưu hóa hiệu suất cho sản xuất mã vạch trong WPF C#. Bạn cũng có thể khám phá một Free Barcode Generator để kiểm tra nhanh chóng, bao gồm cả một EAN 13 Bar code generator C# tùy biến.
Tìm hiểu thêm về Đặc tính thế hệ cho các loại Barcode.
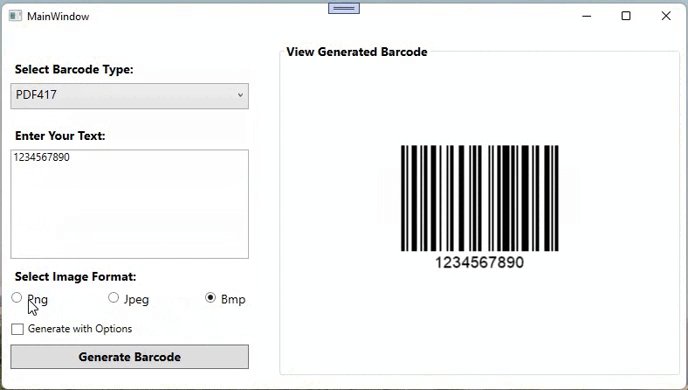
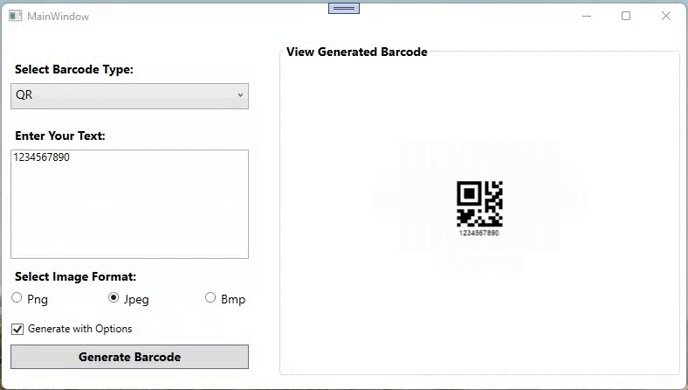
Demo WPF Barcode Generator
Xem bản trình bày của ứng dụng WPF Barcode Generator:

Demo WPF Barcode Generator
Tải mã nguồn
Nhận mã nguồn đầy đủ cho WPF Barcode Generator từ GitHub, bao gồm các ví dụ về tạo barcode tùy chỉnh trong WPF C# và Free Barcode Generator Source Code trong C# .NET.
Nhận giấy phép miễn phí
Hãy thử API mà không có bất kỳ giới hạn đánh giá nào bằng cách nhận được một Giấy phép tạm thời miễn phí.
Kết luận = kết luận}
Hướng dẫn này đã chứng minh làm thế nào để tạo một WPF Barcode Generator bằng cách sử dụng Aspose.BarCode cho .NET Plugin. Từ tạo hình ảnh barcode đến thực hiện tùy chỉnh nâng cao, bây giờ bạn có một nền tảng vững chắc để tích hợp chất lượng cao phát ra mã thanh trong các ứng dụng WPF của bạn Tài liệu Hoặc đi qua chúng tôi Hỗ trợ forum. Với các công cụ như WPF QR Code Generator và C# Barcode Generators khác, bạn có thể mở rộng khả năng ứng dụng của mình thêm.
Ngoài ra, hãy xem xét việc sử dụng C# Free Barcode tùy chọn hoặc khám phá một Code 39 Bar Code Generator C# cho các giải pháp mã thanh khác nhau.