
在这个全面的指南中,您将学习如何在您的 ASP.NET MVC 应用程序中动态生成和显示各种类型的条码. 这包括流行的格式,如 Data Matrix、Aztec 和 Code 128. 在本教程结束时,您将有一个全功能的 ASP.NET MVC Barcode Generator 为您的项目做好准备!
内容表
- ASP.NET MVC Barcode Generator 的功能
- C# API 在 ASP.NET MVC 中创建条形码
- 创建和显示条形码图像的步骤
- ASP.NET MVC 代码发明器
- 下载 ASP.NET MVC Barcode Generator 源代码
- 获得免费许可证
- 结论
ASP.NET MVC 条码发电机的特点
ASP.NET MVC Barcode Generator 提供了一系列令人印象深刻的功能:
- 支持不同条形码符号:
1D 条形码(线性)编写器为 .NET
- 第128章
- 代码11
- 代码39
- 伊恩13
- EAN8
- ITF14
2D(Matrix)字符串编写器为 .NET
QR代码
数据矩阵
PDF 第417集
图像格式选项:
PNG
JPEG
BMP
EMF
SVG
Preview Functionality:在保存之前查看创建的条形码图像,确保您的 ASP.NET Barcode 符合您的规格.
下载能力:轻松地将创建的条形码图像存储到您的本地磁盘,以便进一步使用,包括使用 ASP.NET Barcode Generator 功能的选项.
C# API 在 ASP.NET MVC 中创建条形码
要在您的 ASP.NET MVC 应用程序中创建屏幕代码图像,我们将使用 Aspose.BarCode for .NET API. 此强大的 API 可便于产生和识别各种各样的信息 条码类型. 你也可以 下载 ASP.NET 的 DLL 或者通过安装 NuGet 使用下列命令:
PM> Install-Package Aspose.BarCode
在 ASP.NET MVC 中创建和显示条码图像的步骤
在 ASP.NET MVC 中使用 Aspose.BarCode 1D Barcode Writer Plugin 动态创建和显示条码图像时,请遵循以下步骤:
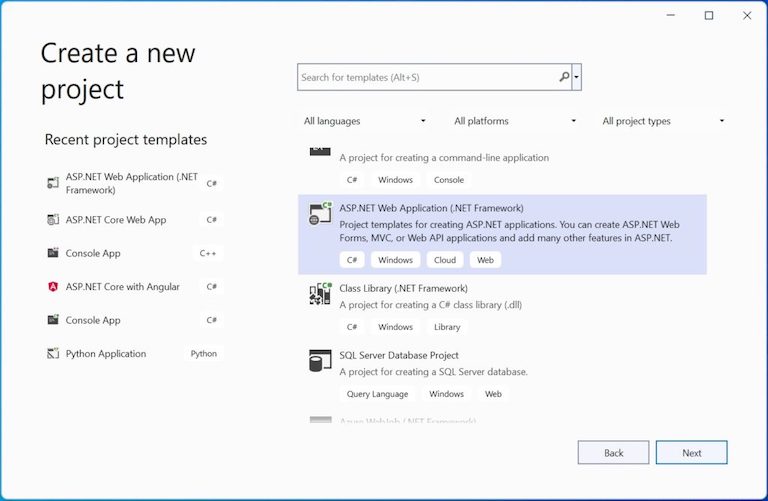
- 创建新项目:选择 ASP.NET Web Application (.NET Framework) 项目模板.

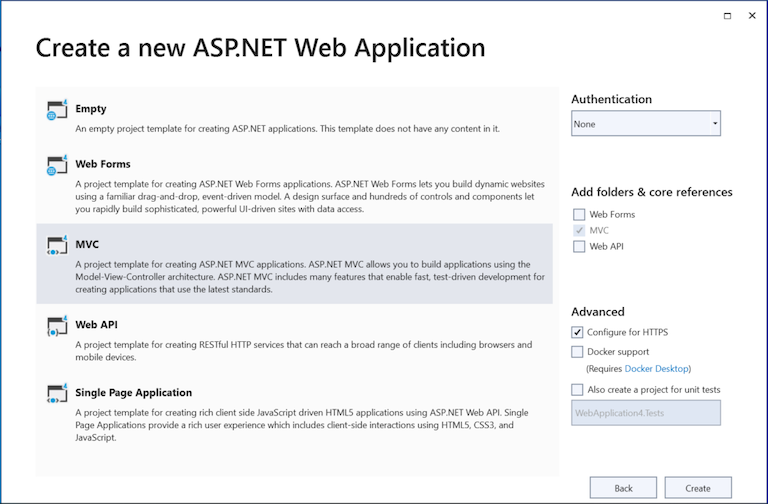
- 选择 MVC:在 创建一个新的 ASP.NET Web 应用程序 对话中,选择 MVC 并单击 创建.

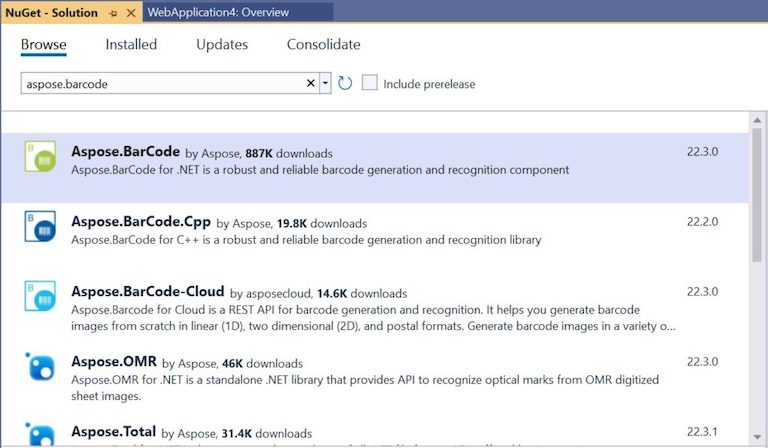
- Install Aspose.BarCode for .NET: 打开 NuGet Package Manager 并安装 Aspose.BarCode 为 .NET 包装.

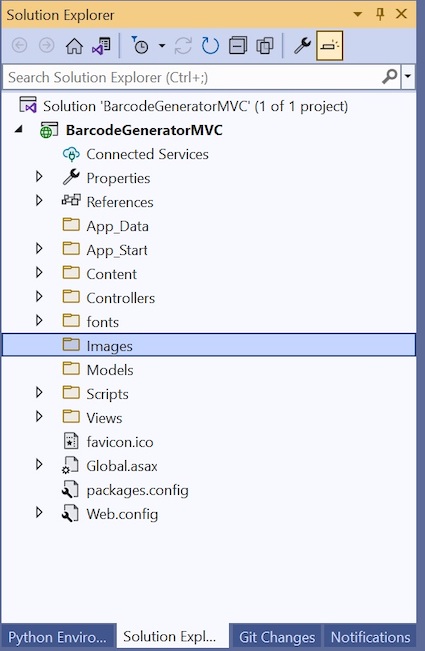
- 创建图像文件夹:添加一个名为 图像的新文件夹以存储创建的条形码图像.

- 创建条形码模型:在 模型 文件夹中,创建一个名为 条形码 的模型,以保留条形码信息.
- 添加条码符号列表: 创建一个名单,以列出支持的条形码象征
Barcode.cs文件.
- 添加图像格式列表:同样,添加支持的图像格式列表.
- 修改指数视图:打开 视图/主页/index.cshtml 文件并用提供的脚本取代其内容.
- HomeController 更新:在 HomeControlller 类中,添加一个新的行动结果来处理邮件请求.
- 添加图像下载操作:在 HomeController 中实施新的操作结果,以管理图片下调请求.
- 运行应用程序: 最后,执行您的应用程式,以查看您的 ASP.NET 条形码发电机 在行动中,包括可使用 ASP.
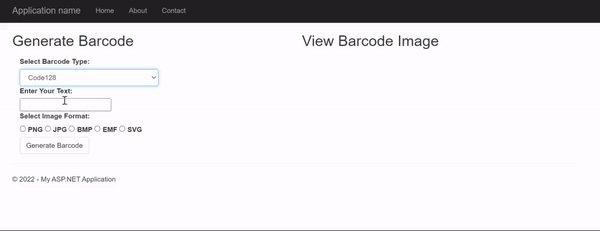
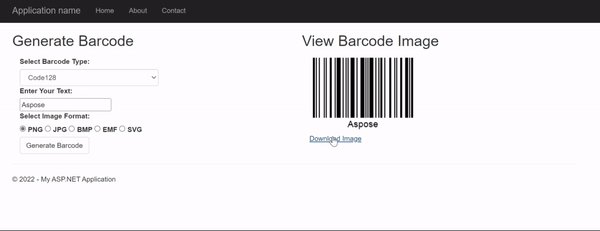
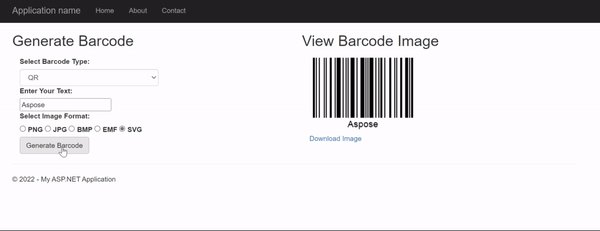
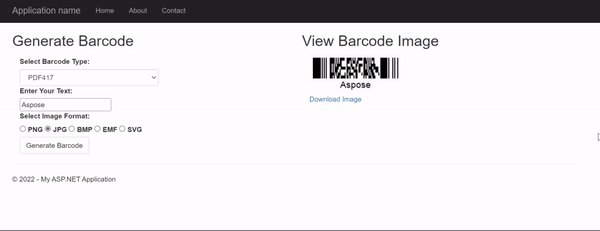
Demo ASP.NET MVC Barcode Generator
以下是我们刚刚建造的 ASP.NET MVC Barcode Generator 应用程序的示范:

Demo ASP.NET MVC Barcode Generator
下载 ASP.NET MVC Barcode Generator 源代码
您可以从 ASP.NET MVC Barcode Generator 应用程序下载完整的源代码 GitHub.
获取免费许可证
要探索插件没有任何评估限制,您可以 获得免费的临时许可证.
结论
在本文中,我们探讨了如何在 ASP.NET MVC 应用程序中创建和显示条形码图像的 以及如何编程下载所产生的条字符码图片 使用一个 ASP .NET Barcode Generator. 有关更多信息,请参阅 Aspose.BarCode 用于 .NET 插件文档. 如果您有任何疑问或需要帮助,请自由地在 论坛.
此外,对于有兴趣了解更多关于 ASP.NET 条形码发明器 的信息,您可以查看类似的选项,如 ASP .NET Barcode Control 以及在社区中可用的 免费栏形代码生成器 选择。 如果您正在考虑将一个 barcode 扫描仪集成到 ASp.net 网页应用程序,则有这些资源可用.
对于与 ASP.NET Core 合作的开发人员来说,还有具体的图书馆可用,如 ASP .NET 核心条形码发明器 和 Asp.net Core Barcode Scanner,以便在现代应用程序中方便行列代码功能.
如果您的项目需要 C# 创建条形码图像 功能,您也可能希望从各个图书馆提供的 C# Generate Barcode 的功能进行探索.
此外,如果您正在寻找一个 ASP.NET Barcode Generator Free 选项,则有几种开源解决方案可用。 ASP .NET 条形码字体 也可以用于需要字符码打印的项目.
您也可以使用 ASP.NET Barcode Scanner Input 提高您的应用程序的效率. 此集成将通过允许快速数据输入通过条码扫描来提高用户体验. 如果您正在开发一个 Barcode Image API,请考虑利用 Barcode Generator C# Source Code 的功能,以获得强大的功能.
此外, ASP.NET 核心条形码 和 ASP .NET Core Barcode Generator 有助于创建多元化的应用程序,需要栏形代码功能.
此外,如果您正在寻求实施 ** .NET Core Barcode Generator**,请探索 ** ASP.NET core barcode scanner** 的功能,以简化您的条码扫描过程.